
This Tip of the Week covers topics including:
- 0:52 – What are Image Blocks?
- 2:35 – Benefits of Image Blocks
- 3:43 – Common Placements for Image Blocks
- 6:37 – Let’s See Image Blocks in Use
- 15:16 – How to Use & Create Image Blocks
- 18:39 – Add Custom Content, Banneres & SEO Value To Search Result Pages
This is a segment from Webinar Wednesday 166, recorded live on October 25, 2023.

 AI-Generated Transcript – Please excuse any inaccuracies
AI-Generated Transcript – Please excuse any inaccuracies
Introduction (00:00:00)
- The topic of discussion is the power of image blocks to enhance both SEO and user experience, with a focus on utilizing draggable content blocks to create visually appealing web pages (00:00:05).
- Draggable content blocks were released to make it easy to add pre-made elements to web pages, allowing for quick and easy creation of visually appealing web pages and experiences for users (00:00:10).
- The discussion will cover how to improve website navigation by utilizing image blocks in specific cases and areas on the website, with specific use cases to be shown later (00:00:28).
- Image blocks will be defined and explained, with general information about them being provided before diving into specific use cases and tips (00:00:49).
- The presentation will include slides and will provide tips and tricks for using image blocks to enhance SEO and user experience, with the goal of making it easy to create a great user experience (00:00:01).
What are Image Blocks? (00:00:52)
- Image blocks are essentially pieces of content blocks that contain a prominent high-quality image, which links the user to a related page on a website, allowing users to click into a portal-type experience and funnel them down a navigational pathway (00:00:53).
- These image blocks can be arranged in rows, with typically three to six blocks per row, and can be stacked to create a table-like structure, making it visually appealing to grab the users’ attention and encourage them to click and browse the website (00:01:12).
- Each image block should contain a prominent and high-quality image, and can also include short informational text to further explain where the link will take the user, with one or two lines of descriptive text and a button link to direct users to the desired page (00:01:34).
- The use of image blocks helps to create a more engaging user experience, making users feel like they are clicking into a portal rather than just browsing the website, and can be used to direct users to specific pages on the website (00:01:19).
- The image blocks can be customized with different images, text, and button links, allowing for flexibility in design and navigation, and can be used to enhance the overall user experience and funnel users down a specific navigational pathway (00:01:59).
Benefits of Image Blocks (00:02:35)
- Image blocks help to simplify the navigation experience for users by reducing the need to go through all the menu links in the main menu or footer, and can be used to create a more interactive experience with click-throughs, (00:02:36)
- The use of image blocks can create multiple calls to action, directing users further into the website and down a specific navigational pathway, which can help to reduce bounce rates and improve SEO, (00:02:58)
- By encouraging users to click more throughout the website, image blocks can help to internally link to more pages, signaling to Google what the strongest web pages are on the website, (00:03:09)
- The concept of “click candy” refers to the use of image blocks to create a visually appealing and interactive experience, with the goal of encouraging users to click more and explore the website, (00:03:31)
- Common placements for image blocks include throughout web pages, and can be used to create a more engaging and interactive user experience, (00:03:42)
Common Placements for Image Blocks (00:03:43)
- The most common use case for image blocks is on the homepage, where they can be utilized to make it clear what the strongest sections of the website are and where users should go, (00:03:45).
- Image blocks can be used to link to categories for various post types, as well as different member categories, and their utilization depends on the type of website and its ultimate goal, (00:03:48).
- These blocks can also be added to search result pages, such as post search result pages or member search result pages, to highlight specific categories or posts, (00:04:44).
- Image blocks can be used on pricing pages or membership options pages to segment different membership plans and create a navigational pathway for users, (00:04:59).
- Another popular use case for image blocks is on static landing pages, where they can be used to visually highlight and direct users to specific sections of the website, (00:05:59).
- Image blocks can be used to direct users to different sections of the website, and they can be arranged in a way that is visually appealing, such as three image blocks per row, (00:06:22).
Let’s See Image Blocks in Use (00:06:37)
- Image blocks are a powerful and simple tool that can be underutilized by users, and they can be used to improve the navigational experience for users by making it fun and interesting, allowing them to feel like they’re accomplishing something on the site (00:06:37).
- The use of image blocks can also have SEO benefits, as it signals to Google what the strongest pages are, and Google loves internal linking, which can help reduce bounce rates and improve search engine ranking positions (00:07:24).
- Image blocks can be used to create a portal experience for users, allowing them to click on interesting and fun links, such as events, news, deals, and job listings, and can be customized to fit the site’s needs, with different layouts and designs (00:08:07).
- The use of image blocks can be applied to different categories, such as events, which can be further categorized into sporting events, music concerts, and business conferences, and can be linked to specific pages or categories (00:09:31).
- The example of the Boston site demonstrates how image blocks can be used to create a simple and effective navigational experience, with links to different categories and pages, such as the events section, which can be customized to fit the site’s needs (00:08:28).
- The use of image blocks can also be applied to other areas of the site, such as the homepage, where it can be used to create a hero section and a portal experience, allowing users to click on interesting links and navigate to different pages (00:09:10).
- The process of creating a search results page begins with conducting a search, and in this case, searching for “sport” to get to the category page, which has a specific URL (00:10:26).
- A call to action on the homepage, such as “become a member”, can be linked to a join page that offers different membership plans, including a free plan for general users and a pro plan for $20 per month, with the option to link both the image and the button to the checkout pages (00:10:47).
- The use of image blocks can enhance the user experience by making it easy to display content, such as advertising options, including banner ad spots, sponsored email blasts, and paid social mentions, which can be linked to landing pages with more information (00:11:41).
- Image blocks can be used to create a simple and organized layout, with the option to customize the layout, such as using an asymmetrical layout with 25% and 50% columns, to create a visually appealing design (00:13:05).
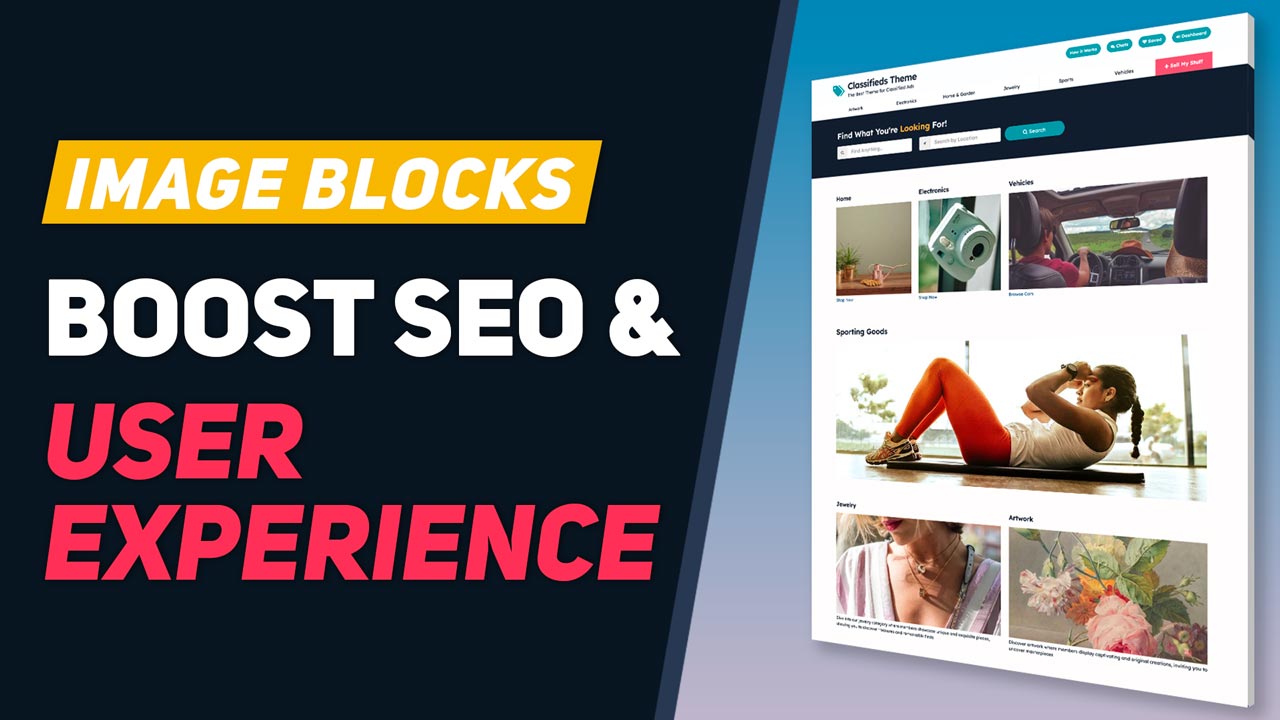
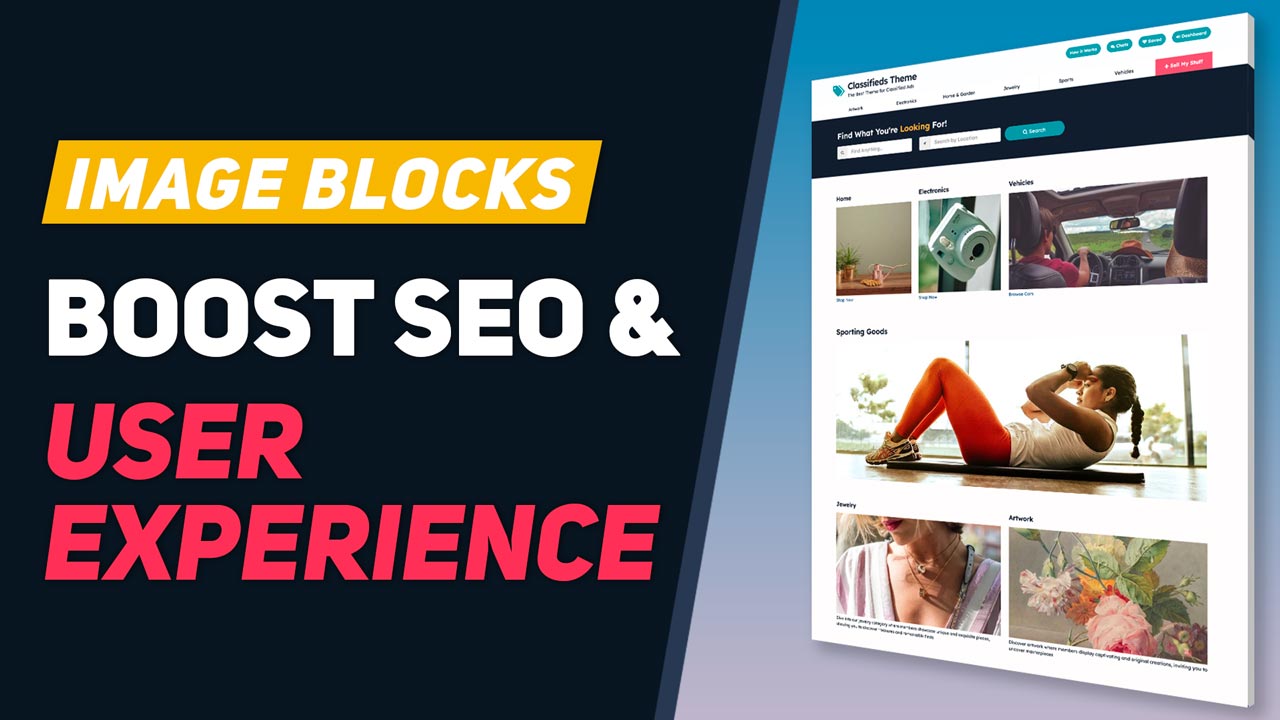
- The classified theme on the website was redesigned using image blocks as the staple of the homepage sections, which included creating image block sections with descriptions underneath, to give a good solid user experience and encourage users to click deeper into the site (00:13:08).
- A portal page, such as a private members page, can be created to require member login or sign up, and can include links to protected pages, which can be accessed only by members (00:14:10).
- The website has a section that teases people into signing up by showing them what they can access as a member, including videos, courses, news, updates, exclusive events, jobs board, photo albums, and member directory, with this section using two rows and corresponding images for each category (00:14:27).
- When someone clicks on one of the images, they would hit a protected page, which is intended to encourage them to sign up, although this was just a demo and not fully implemented (00:14:50).
- The page is designed to be simple, consisting of a hero section with a title, text, and a background image, as well as six linked images, with the goal of piquing the interest of potential members and encouraging them to sign up (00:15:05).
- The use of image blocks in this section is intended to enhance user experience and potentially improve SEO, although the specific details of how this is achieved are not fully explained in this portion of the text (00:15:13).
How to Use & Create Image Blocks (00:15:16)
- The image blocks feature is highly underutilized, and creating one layout allows users to clone their web page and create an alternate page that focuses on something else (00:15:16).
- To create an image block, users can utilize content blocks, such as the three-column feature list, and modify the titles, text, and images to suit their needs (00:15:45).
- Users can search for images using specific keywords, such as “singer” or “people on a laptop,” and filter the results by orientation, such as square or landscape (00:16:17).
- Applying a style, such as a circle, to a square image can convert it into a perfect circle, adding a nice touch to the design (00:16:56).
- Images can be linked to a URL, and users can choose to enlarge or shrink the image on hover, giving the site a more developed feel (00:17:08).
- The premium content blocks add-on unlocks a wealth of other layouts and features, allowing users to swap out images and modify the design to suit their needs (00:17:29).
- Users can modify existing layouts, such as teams layouts, to fit their specific needs, such as categories or post categories, by changing the focus and swapping out images (00:17:56).
- The key is to look at the layout and modify it to fit the desired purpose, rather than being limited by the original intent of the layout (00:18:26).
Add Custom Content, Banners & SEO Value To Search Result Pages (00:18:39)
- To enhance search result pages, it is possible to turn them into their own static pages, such as a page for Los Angeles members, and add custom content, which can also be beneficial for SEO, (00:18:39).
- Adding image blocks to these pages can be an effective way to link to relevant content, such as Los Angeles events, deals, and job listings, making it more visually appealing and encouraging users to explore the site further, (00:19:01).
- Using image blocks instead of tag clouds or plain text links can help grab users’ attention and build their confidence to explore the site, which is key to creating a positive user experience, (00:19:20).
- Simple and clear navigation is important for encouraging users to use the site, as cluttered or complicated sites can be off-putting, and using image blocks can help achieve this simplicity, (00:19:36).
- Having a portal mentality when creating new pages or the homepage can really enhance the user experience, and using image blocks and custom content can help create a clear and easy-to-use site, (00:20:05).